L'intégration HTML
Dans cette partie sont présentés les boutons suivants :
Remarque
Le cadre de contenu incorporé, soit ce bouton  n'est pas à utiliser en tant que tel. Sa présence dans la barre d'outils permet l'usage de la fonction iframe* détaillé ci-dessous.
n'est pas à utiliser en tant que tel. Sa présence dans la barre d'outils permet l'usage de la fonction iframe* détaillé ci-dessous.
Définitions
Les définitions sont issues du Journal du net (Mis à jour le 10/01/19)
Le html
L'HyperText Markup Language, HTML, désigne un type de langage informatique. Il s'agit plus précisément d'un format de données utilisé dans l'univers d'Internet pour la mise en forme des pages Web. Il permet, entre autres, d'écrire de l'hypertexte, mais aussi d'introduire des ressources multimédias dans un contenu.
Développé par le W3C (World Wide Web Consortium) et le WHATWG (Web Hypertext Application Technology Working Group), le format ou langage HTML est apparu dans les années 1990. Il a progressivement subi des modifications et propose depuis 2014 une version HTML5 plus aboutie.
L'HTML est ce qui permet à un créateur de sites Web de gérer la manière dont le contenu de ses pages Web va s'afficher sur un écran, via le navigateur. Il repose sur un système de balises* permettant de titrer, sous-titrer, mettre en gras, etc., du texte et d'introduire des éléments interactifs comme des images, des liens, des vidéos...
Balise
Le HTML repose sur une syntaxe simple et rigide, dont l'unité de base est la balise. Les balises vont toujours par deux, une pour ouvrir l'élément, l'autre pour le fermer. Elles se construisent toujours de la même façon :
-
un chevron < pour ouvrir la balise,
-
le nom de l'élément contenu dans la balise ,[...]
-
un chevron > pour fermer la balise.La balise d'ouverture contient le nom de l'élément et l'attribut. Une balise de fermeture termine l'élément, elle ne reprend que le nom de l'élément accompagné d'un slash (/). Par exemple, la balise paragraphe : <p> contenu du paragraphe </p>.iFrameC' est le nom donné à une balise HTML utilisée dans le langage informatique pour intégrer dans une page HTML le contenu d'une autre page HTML.La balise iFrame a plusieurs utilités. Beaucoup l'emploient pour afficher sur une page Web un contenu (texte, image, etc.) en provenance d'un autre serveur, sans que l'internaute puisse être en mesure d'identifier l'origine de ce contenu. [...]Il est recommandé de limiter l'usage de ces balises HTML lors de la conception d'un site Internet. Toutes ne sont en effet pas forcément lues par les smartphones, un mode de connexion à Internet de plus en plus répandu. Le contenu de ces balises n'est par ailleurs pas pris en compte par les moteurs de recherche pour l'indexation et le référencement du site.Sur le plan structurel, la balise iFrame prend la forme de <iframe>Il s'agit d'une iframe</iframe>.
https
Hypertext Transfer Protocol Secure, désigne la version sécurisée du langage informatique http, un protocole de communication qui permet la liaison entre un client et un serveur pour le World Wide Web (www). En français, le terme se traduit par protocole de transfert hypertexte sécurisé.
Il s'agit en réalité de la combinaison entre le langage http et un protocole (SSL ou TLS) de sécurisation des échanges sur le Web. Cette combinaison consiste à protéger l'authentification d'un serveur, la confidentialité et l'intégrité des données échangées et, parfois, l'authentification du client.
Le bouton Source
Le bouton Source permet d'accéder au code source du contenu de l'éditeur, donc à ce contenu en langage HTML qui permettra son affichage dans un navigateur.
Nous prendrons comme exemple l'intégration d'une vidéo issue de Vimeo dans un article.
|
|
|
Rappel
Une intégration permet d'intégrer dans une page web un contenu issu d'une page d'un autre site web. Il est possible ainsi de consulter ce contenu sans quitter la page sur laquelle on est.
|
-
Allez dans Vimeo sur la vidéo que vous souhaitez intégrer.
-
Puis cliquez sur Partager (sur d'autres sites, ce peut être le mot Intégrer ou le symbole < >),
-
Copiez l'intégralité du contenu présent dans le cadre Intégration : faites bien attention de ne pas oublier une balise* ,
-
Allez sur e-sidoc dans l'éditeur de l'article où vous souhaitez intégrer la vidéo.
-
Si la vidéo commence l'article, appuyez d'abord sur la touche entrée de votre clavier afin de pouvoir par la suite le cas échéant, ajouter facilement un titre ou un paragraphe.
-
Cliquez sur le bouton Source : les autres boutons deviennent grisés et le code source apparaît :
 L'exemple est pris ici pour une insertion en début de page
L'exemple est pris ici pour une insertion en début de page -
Sélectionnez la deuxième ligne, faites un clic droit dessus, et sélectionner Coller :

-
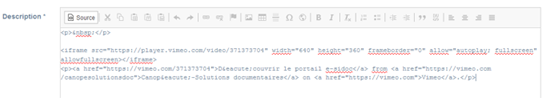
Le code issu de Vimeo se colle :
 Les autres boutons sont toujours grisés tout comme le bouton Enregistrer.
Les autres boutons sont toujours grisés tout comme le bouton Enregistrer. -
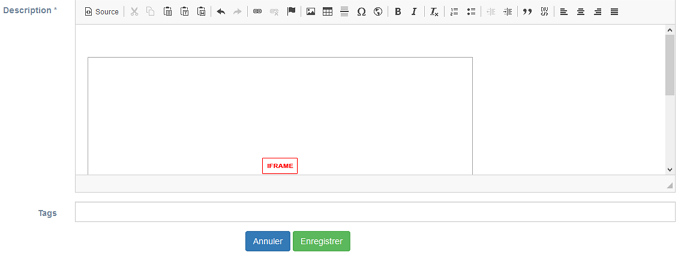
Cliquez à nouveau sur Source. Les autres boutons redeviennent actifs tout comme le bouton Enregistrer et un cadre noir avec la mention Iframe en rouge apparaît :

-
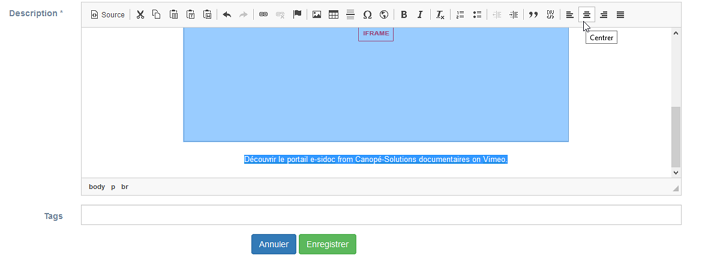
Vous pouvez désormais par exemple si vous le souhaitez, centrer votre intégration :

-
Cliquez sur Enregistrer
-
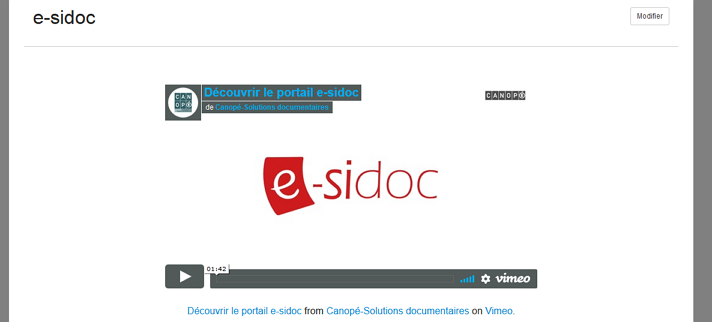
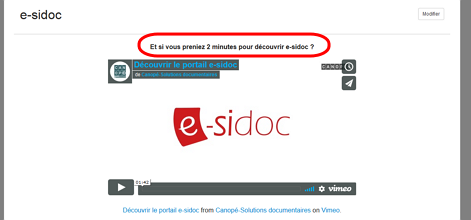
Puis sur le bouton Voir pour vérifier que votre intégration apparaît bien :

|
|
|
Attention !
A compter du 3 février 2020, e-sidoc utilise pour les raisons de sécurité évoquées ci-dessus le protocole https.
C’est pourquoi d'anciennes intégrations utilisant le protocole http ne fonctionnent plus.
Nous prendrons l'exemple ici d'une intégration d'un Pearltrees.
Pour la réactiver, il vous suffit simplement d’aller sur le contenu voulu pour le modifier :
|
Le bouton Div
Il vous permet de déterminer une zone afin de lui appliquer un style particulier.
|
|
|
Attention !
Ce bouton vous permet d'interférer directement dans le code , il suppose un minimum de connaissance HTML pour obtenir le résultat escompté.
|
Nous prendrons pour exemple la modification de la taille de la police de la présentation d'une vidéo afin de la mettre en valeur.

-
Sélectionnez la phrase à mettre en valeur,
-
puis cliquez sur le bouton
 , une fenêtre s'ouvre :
, une fenêtre s'ouvre :
-
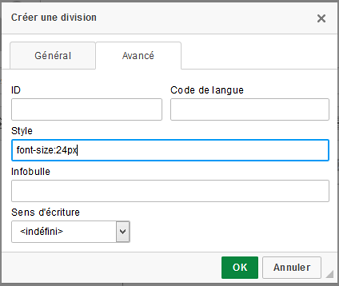
Cliquez sur l'onglet Avancé et tapez le code approprié dans le champ Style :

-
Pour appliquer le style, cliquez sur OK (ou sur Annuler si vous ne le souhaitez pas).
-
Le code s'applique aussitôt :

-
Cliquez sur Enregistrer
-
puis sur le bouton Voir pour vérifier ce que vos usagers verront :